ワードプレスでブログを運営し、早5カ月…。
ここにきて重大な過ちをおかしていたことが判明しました。
発端はライター業務を依頼いただいているクライアントさんからのご連絡からでした。

moimoiさん、ワードプレスに寄稿していただいた記事の画像ですが、画質が劣化しているようです。解決できますか?

解像度が低いのかな?
確かに他のライターさんの記事と比べたら画質が悪い…
「解像度って何?」と言うくらいPCに詳しくない私。
いろいろと調べ、Twitterで助けを求め、色んな方からご助言をいただきました!(本当にありがとうございます!)
WindowsPC+ペイントで縮小が悪い?原因はこれだった!
ブログにアップする画像ですが、大体「640px✖480px」くらいが丁度良く、形式は「JPEG」が軽くて良いと聞いてから、使いたいフリー素材などが大きいサイズだった場合、
上記のような手順で記事に画像を入れていたのですが…。
調べてみたり聞いたりして分かったことが以下となります。
-
WindowsPC+標準「ペイント」でリサイズ(縮小)すると画質が悪くなる
-
一度低くなった解像度をあげることはできない
-
Macだったら標準でついている編集機能でOK
-
フォトショップでもキレイにリサイズできる

Macかフォトショップ買うしかないのか!?
猪突猛進な私…。
MacBookをオンラインショップでポチっとする3秒前でした・・・。笑
フリーソフトを色々と試してみたり、あーじゃないこーじゃないと時間を費やして、やっと気づきました。
“そもそもワードプレスの画像の貼り方おかしいんじゃない?”
ワードプレスの貼り方
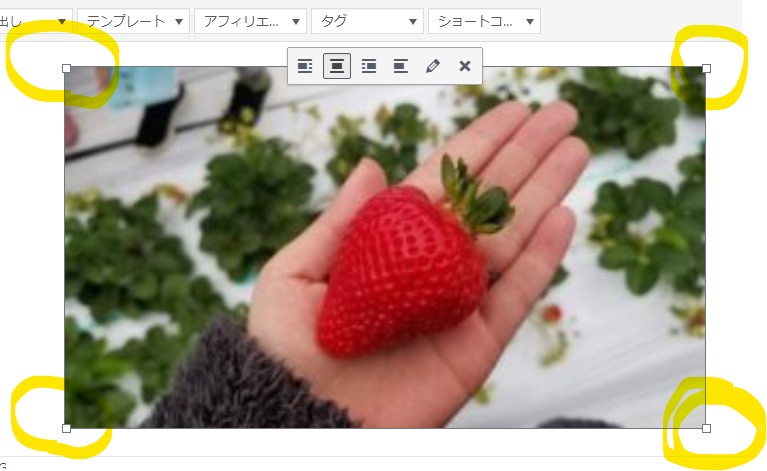
今まで、ワードプレスの「メディア」に画像をアップロードして、記事を書いて「メディアを追加」して文章内に画像が表示された後、
黄色い印をつけた端っこをグイ―っと引っ張って適正サイズに伸ばしていました。

グイ―っとね
はい。アウトです!(‘Д’)
普通の方ならわかるかもしれませんが…。私は知らなかった…。
これをすると、「小さいサイズの画像を引き伸ばす」ことになるので、画質が悪くなって当然なんですね…。

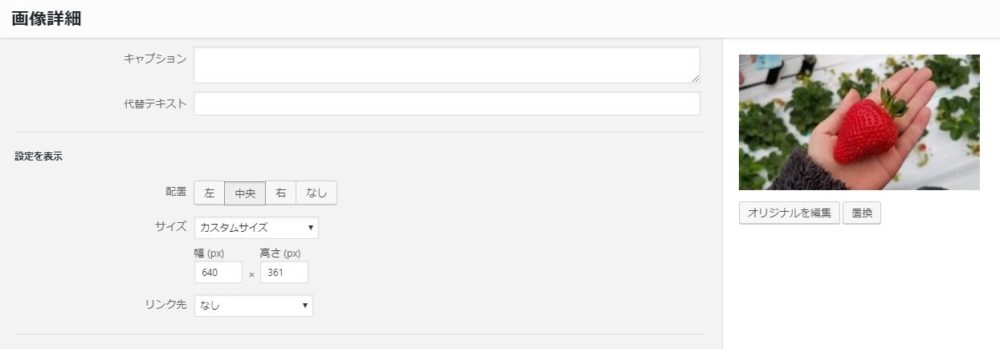
案の定、サイズが「カスタムサイズ」になってます…
画像詳細を見てみると、サイズがカスタムサイズになっていて、「無理やり引き伸ばされた画像」となっていることが分かるかと思います。
ご存知の方は多いかと思いますが、初心者の方や、私の備忘録も兼ねて「画像が劣化しない貼り方(正解バージョン)」をご紹介します!

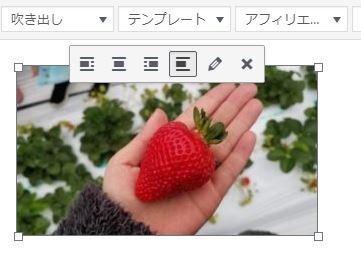
①メディアを追加をクリックして画像を選んだら、鉛筆のマークをクリック。

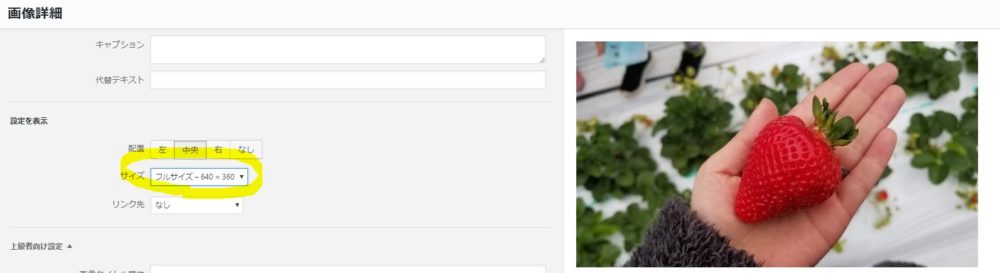
②サイズの部分を「フルサイズ」に変更するだけ
たったのこれだけです( ;∀;)
元々のサイズが小さすぎる場合は、フルサイズにしても大きくならないので、「引き伸ばし法」を利用するか画像編集ソフトでリサイズするしかありませんが、
フリー素材や写真などで、すでに適正サイズに変更されている画像の場合は上記の方法でキレイに表示されるようになります♪
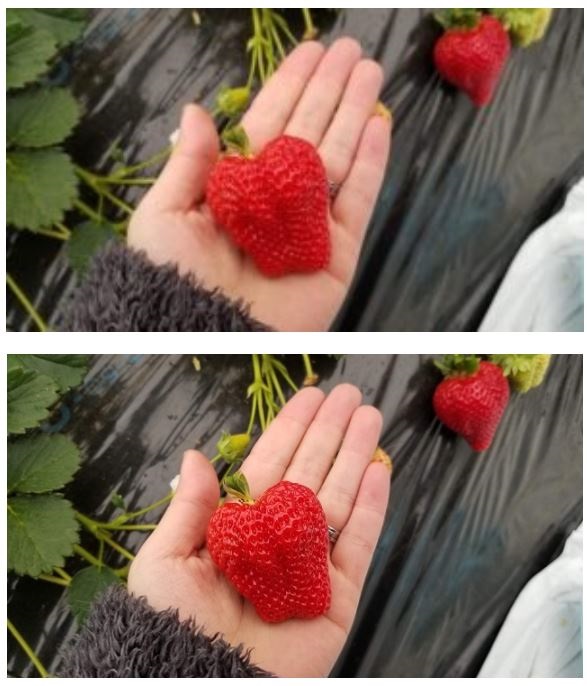
同じ画像でビフォーアフターしてみた

上が引き伸ばし・下がフルサイズ選択 ※記事の画像をキャプチャ
携帯から見るとそこまで変化はありませんが、パソコンから見るとかなり違います!
モニターにもよると思いますが、引き伸ばすと全体的にぼやけた印象があります。
貼り方ひとつで同じ写真でもこんなに画質が違うんですね( ;∀;)!
もちろん冒頭で書いたとおり、画質にこだわる方は有料の画像編集ソフトを使ってリサイズされていたり、「ペイントでリサイズすると画質が悪くなるから…」と気になる方もいるでしょう…。
ですが…私は今のところ、上記のやり方で全く気になりません(*´ω`)♪
初心者の方や、私のように分かっていないまま「引き伸ばし法」を使っている方は、
上記の手順で張り付けてみて、違いを体感してみてくださいね♪


