メインブログも含めて3つのブログを運営しているmoimoiです。
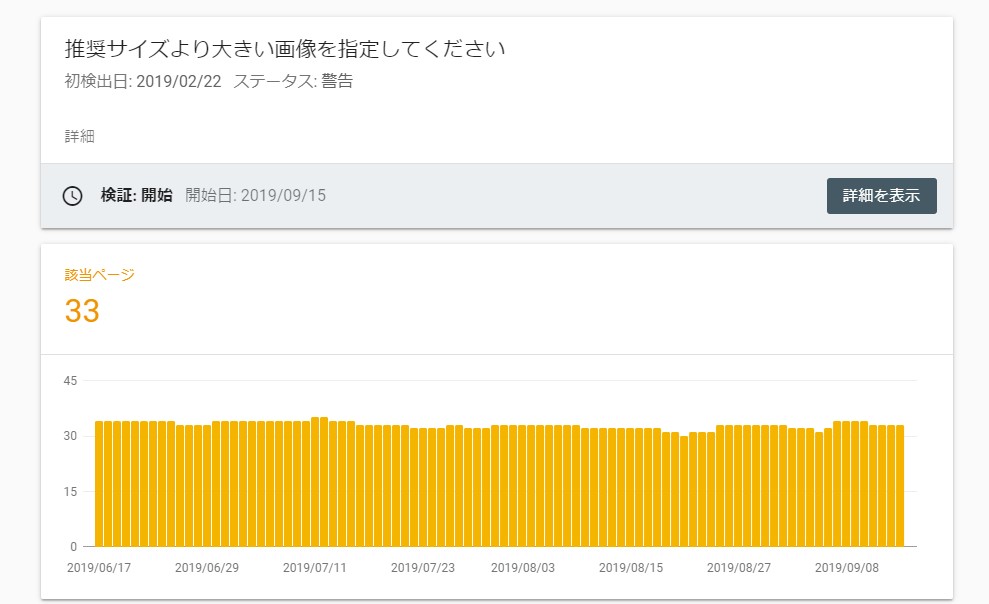
実はこの3つのブログともに「AMP」対応しているのですが、サーチコンソールを見てみると、気付かないうちにこんな「警告」がきていました。

初検出が半年以上も前だった…(;^ω^)
エラーではないとはいえ、このまま放置するわけにもいきません。
対処していきたいと思います!
画像が小さいと言われる理由は?
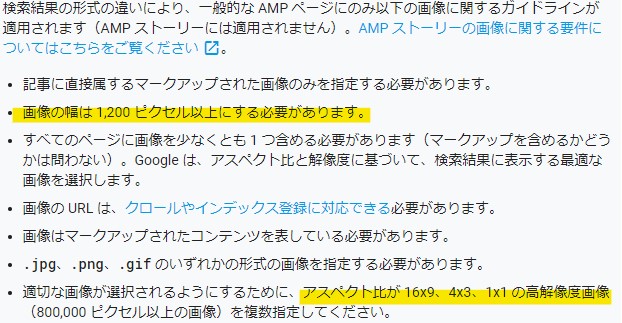
調べて探し回った結果、Google様のこんな文面を見つけました。

Google developers 一部抜粋
簡単に言うと、
と、いうことを仰っていたようです。
デベロッパーということなので、Googleの新しいツールで画像のサイズが適切ではないということでしょう…。
今は「警告」で済んでいても、いつ「エラー」になるか分かりませんよね。
そして、今までのブログ記事で使っている画像のほとんどは「640px」で統一していました。
一瞬、恐れおののきましたが、
調べたところどうやら取り急ぎ「アイキャッチ画像」だけ修正するか、「記事のAMPを取りやめるか」どちらかの対処で警告は解消できるようです。
せっかくAMPにしたなら、アイキャッチを全替えしよう!
色々つまづきながらも、初心者が一生懸命「AMP」にした我が可愛いブログちゃんたち。
今更「AMP辞めた!」というのも報われない…。
全部の記事を640pxのアイキャッチで設定しているので、合計200記事のアイキャッチ画像を変更していきます!
WordPress上でリサイズ(大きく)できません!
意気込みは良いものの、いきなり撃沈しました。
そうなんです。初心者あるあるの無知というものですね。
そのため、640pxでアップロードしていた画像は、Wordpress上では1280pxなどに引き伸ばすことはできません。

え~…。
じゃあ画像自体をアップロードしなおさなきゃダメ?
気が遠くなってきました…。
後ろに画像を張り付ける方法で突貫工事!

640pxと1280pxの違い
色々と調べた結果、アスペクト比は今後「16:9」が最適ではないか?という見解がネット上にも多く、私も16:9に合わせることにしました。
小さい画像を引き伸ばすだけでも問題はないのですが、引き伸ばすにも無理やり感が出てしまう画像も多々ありました。
そもそも、今までの640pxだとアスペクト比が4:3になります。
それを1280pxの16:9に変更するとなると、なかなかうまくいかないものです…。
そんな時におすすめなのが画像編集ソフト!
無理やり引き伸ばす手法で違和感が出る画像については、画像編集ソフトで加工することにしました。
実際に私が使ったソフトはAdobeのSparkというものですが、Adobe Premiere Proの契約をしている方は無料で使えます。
かなり使いやすいのでおすすめです。
詳しくは別ブログで記事にしています。
Adobeも使ってないし…。という方も安心してください。
無料で使えるcanvaでも簡単にアイキャッチ画像の修正が可能です♪
デザインの決定やリサイズなど使い勝手はAdobeの方が良いのですが、無料で使えることを考えるとcanvaもかなり使えますよ!
一生懸命修正した結果・・・「警告」はどうなった?
アイキャッチ画像だけとはいえ、かなりの時間を要しました…。
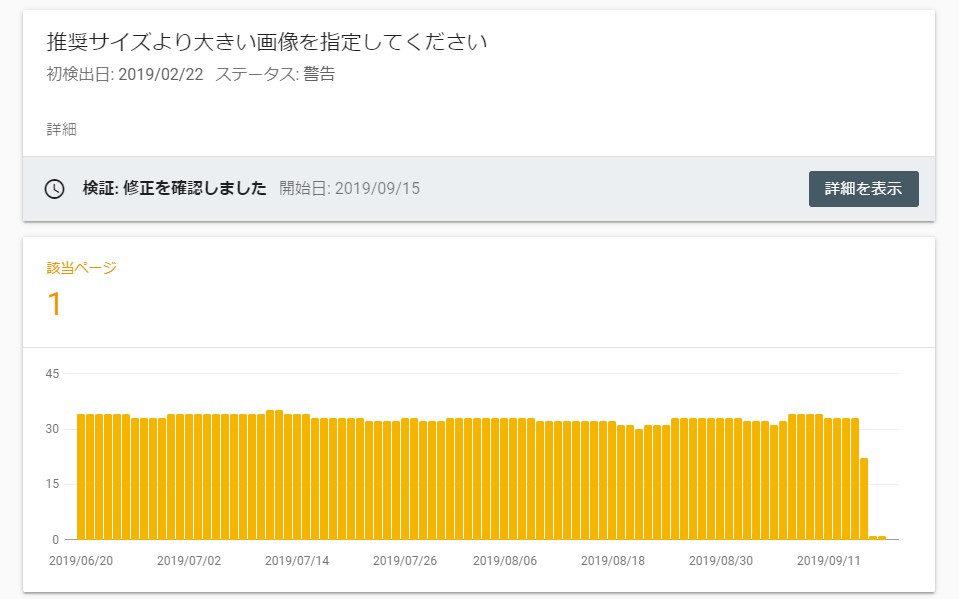
一生懸命修正した結果、「警告」はどうなったのでしょうか?
…。

まだ1つ保留中の記事がありますが、キレイに32個の警告がなくなっていました!
今のところ「アイキャッチ画像だけの修正」で良いというのは間違いないようです!
今後ももしかしたらGoogleの新サービスなどで「画像を大きくしてね!」と警告が来るかもしれないと思うと恐ろしすぎますね…。
こういった警告、エラーに対処していくことでブロガーとしてのレベルも上がる…?と思いながら今後も頑張っていこうと思います!


